كاتب الموضوع :
kahina
المنتدى :
الشروحات والدروس الخاصة ببرامج التصميم
هلا خيتو
انا اتاكدت من اكواد الصفحة و كل شئ تمام و الموقع شغال على الفايرفوكس و الاكسبلورر بدون أخطاء و المشكلة بسيطة كتير.
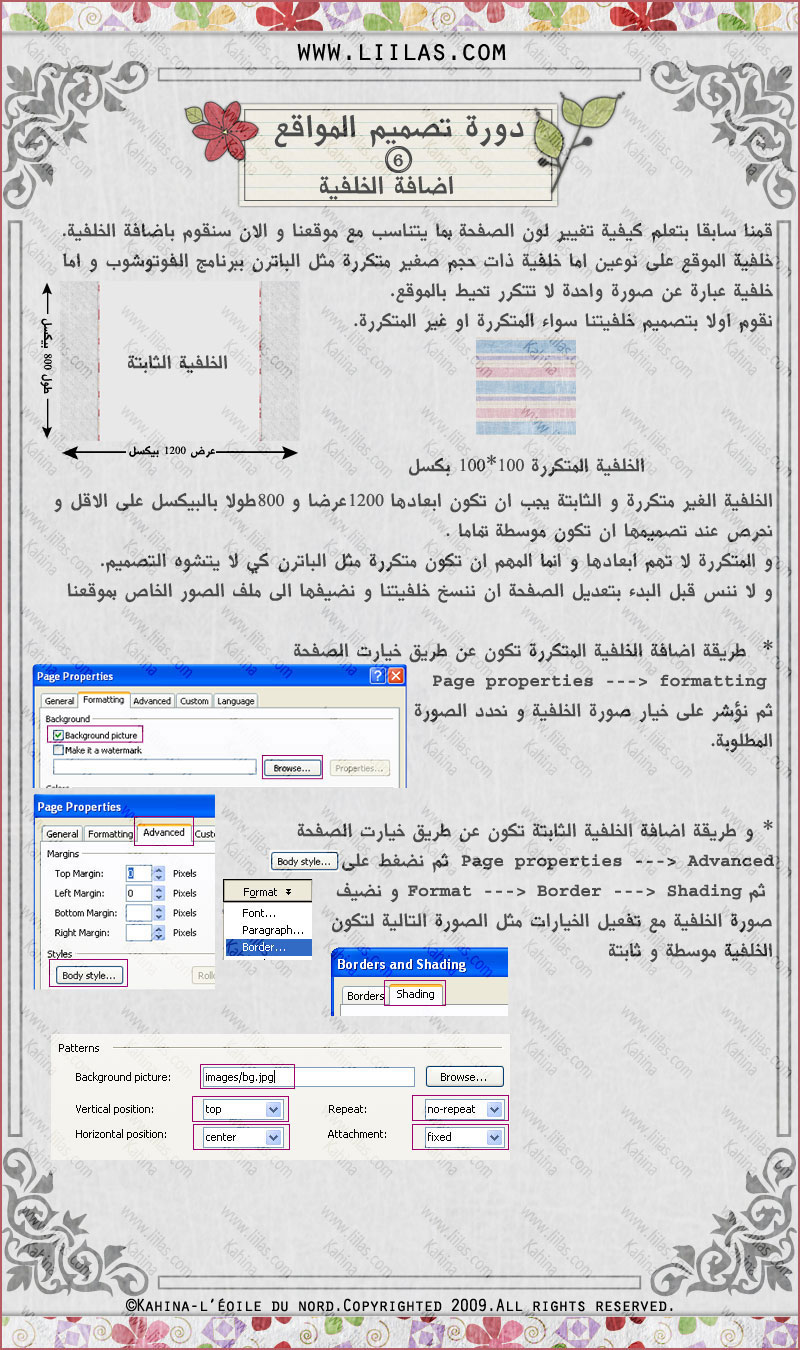
في الجزء المكتوب من الدرس قلت اني حددت حد ادنى لقياسات الخلفية ما معناه انو الخلفية 800*1200 كويسة و عادة بتكون مضبوطة على اغلب الشاشات بس ممكن تطلع صغيرة نوعا ما في بعض الشاشات اللي مقاييسها كبيرة او wide screen ، فيبدو انو المقاييس المعتمدة بتطلع مش مظبوطة على شاشتك و بدك تستعملي مقاسات اكبر و تخلي العرض 1600 بيكسل او حتى 2000 بيكسل
بس لازم تعرفي انو مش معناتو ظهر عندك فراغات في الجوانب راح تظهر لكل المتصفحين لانو ها الشئ يرجع بالاساس لحجم الشاشة لا غير و منو خطأ بتصميم او تركيب الموقع ، انتي كبري الخلفية و راجعي صفحتك و ان شاء الله بتلاقيها مضبوطة
و احيانا لتلافي مثل هيك مشكلة بيقدر المصمم في اعدادو للخلفية يعتمد على خلفية متدرجة ( يعني يمسح الاطراف بفرشة ناعمة بنفس لون الخلفية من شان ما يكون الحد الفاصل بين صورة الخلفية و لون الخلفية ظاهر او يتم و ضع اعمدة او خطوط على حدود الخلفية الى غير ذلك من تقنيات التصميم بالفوتوشوب
|












 جديد مواضيع قسم الشروحات والدروس الخاصة ببرامج التصميم
جديد مواضيع قسم الشروحات والدروس الخاصة ببرامج التصميم



















 العرض العادي
العرض العادي



